Ajax : ModalPopup JS Exception, BackgroundCSSClass는 NULL입니다
-
05-07-2019 - |
문제
나는 Modal Popup Extender를 사용하고 있으며 Propertion BackgroundCSSClass를 설정하지 않았다는 점을 제외하고 툴킷 샘플 페이지의 모든 지침을 따랐습니다.
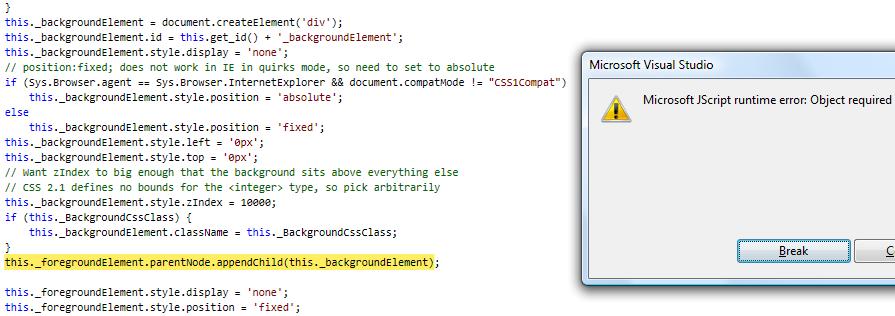
이것이 일어나는 일입니다.
CSSCLASS 소품을 설정하지 않고 무례하게 얻을 수있는 방법이 있습니까? 스타일이 필요하지 않습니다.
대답이 아니오라면 CSSCLASS (심지어 더미)로 설정하는 방법을 보여주십시오.
미리 감사드립니다.
코드는 다음과 같습니다.
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
해결책
실제 HTML 마크 업 내에서 modalpopupextender의 backgroundcssclass를 설정할 수 있습니다.
ASP.NET 모달 팝업 페이지의 예 :
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
다른 팁
하하, 2 년 전 Ajax 베타에서 배경을 설정하지 않은 것을 기억합니다 .CSSCLASS 속성은 모달 팝업이 실제로 모달이 아니라 팝업을 일으켰습니다. 스타일 클래스를 설정하는 것이 문제를 해결 한 것을 기억합니다. 나는 오랫동안 Ajax를 사용하지 않았다. 비슷한 문제가 여전히 지속되면 재미있다. 어쨌든, ASPX 페이지 내에서 또는 CSS 파일에 참조 된 스타일 시트 클래스를 작성하여 양식을 작성하고 속성 값을 설정하십시오. 아마도, 이것 도 도움이 될 것입니다.
제휴하지 않습니다 StackOverflow