اياكس:ModalPopup شبيبة استثناء ، BackgroundCssClass باطل
-
05-07-2019 - |
سؤال
يمكنني استخدام مشروط المنبثقة موسع انا اتبعت كل التعليمات على أدوات عينة الصفحة ، إلا أنه لم يقع مكان الإقامة BackgroundCssClass.
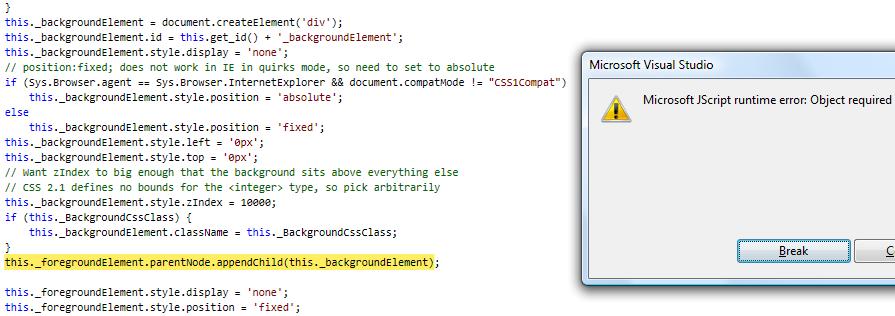
هذا هو ما يحدث:
هل هناك طريقة يمكنني الحصول على وقاحة ومن دون تحديد cssclass ديكور ؟ لا تحتاج إلى أي من الأساليب.
إذا كان الجواب لا ثم تريني مثالا على كيفية تعيين ذلك مع cssclass (حتى وهمية).
شكرا مقدما.
هنا هو رمز:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
المحلول
ويمكنك ضبط backgroundCssClass وModalPopupExtender داخل ترميز HTML الفعلية.
مثال من صفحة asp.net مشروط المنبثقة:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
نصائح أخرى
قضيت الأعمار يبحث حل مشكلة مماثلة تعيين الخاص بك PopUpControlId أن يكون ClientID من السيطرة.
أنها تحل مشكلة بالنسبة لي.
أيضا قراءة المزيد على: Codeplex
وها ها، أتذكر أكثر من 2 سنوات في AJAX بيتا لا تعيين الخاصية BackgroundCssClass تسبب المنبثقة مشروط لا يكون مشروط حقا، ولكن المنبثقة فقط. أتذكر تحديد فئة أسلوب حل هذه المشكلة. أنا لم تستخدم AJAX لفترة طويلة، انه مضحك إذا مشاكل مماثلة لا تزال قائمة. على أي حال، إنشاء فئة أنماط داخل الصفحة ASPX أو في شكل الملف المشار إليه CSS ذلك وتعيين قيمة العقار لذلك. ربما، هذا سوف يساعد ايضا.