Ajax:ModalPopup js例外、BackgroundCssClassはnullです
-
05-07-2019 - |
質問
モーダルポップアップエクステンダーを使用し、BackgroundCssClassプロパティを設定しなかったことを除き、ツールキットサンプルページのすべての指示に従いました。
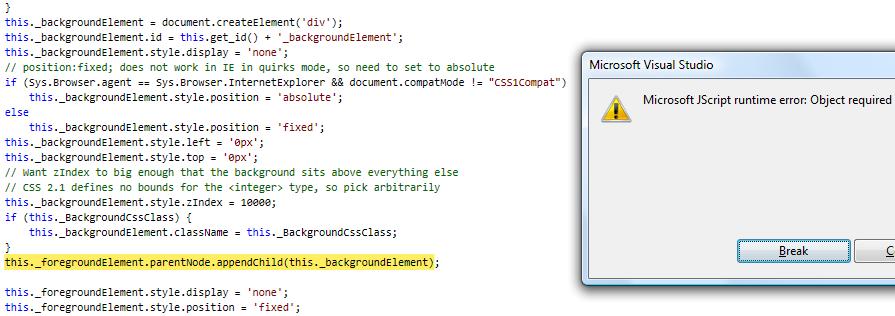
これが起こることです:

cssclassプロパティを設定せずに失礼な方法はありますか? スタイルは必要ありません。
答えが「いいえ」の場合、cssclass(ダミーであっても)で設定する方法の例を示してください。
事前に感謝します。
コードは次のとおりです:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
解決
実際のHTMLマークアップ内でModalPopupExtenderのbackgroundCssClassを設定できます。
asp.netモーダルポップアップページの例:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
他のヒント
同じような問題の解決策を探すために何年も費やしました PopUpControlIdをコントロールのClientIDに設定します。
これで問題は解決しました。
また、次をお読みください: Codeplex
Ha-ha、2年以上前に、AJAXベータ版でBackgroundCssClassプロパティを設定しなかったため、モーダルポップアップは実際にはモーダルではなく、単なるポップアップになりました。スタイルクラスを設定して問題を解決したことを覚えています。私は長い間AJAXを使用していませんが、同様の問題が解決しない場合は面白いです。 とにかく、ASPXページ内またはそれから参照されるCSSファイル内にスタイルシートクラスを作成し、プロパティ値を設定します。たぶん、これも役立ちます。
所属していません StackOverflow