Ajax: ModalPopup js Ausnahme, BackgroundCssClass ist null
-
05-07-2019 - |
Frage
Ich verwende einen modaler Popup-Extender, ich alle Anweisungen auf der Toolkit Beispielseite gefolgt, mit der Ausnahme, dass ich nicht die Eigenschaft BackgroundCssClass gesetzt habe.
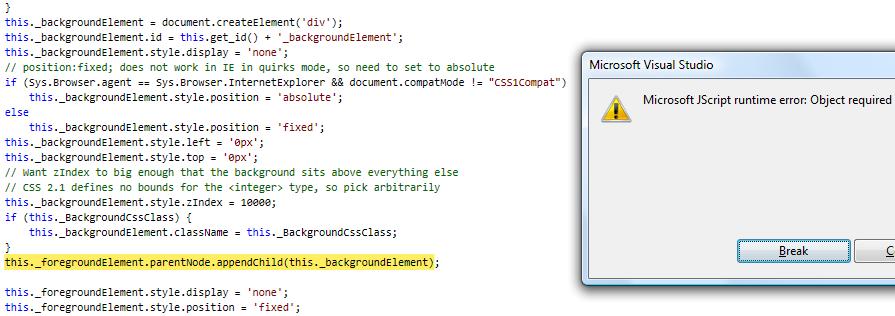
Das ist, was passiert:

Gibt es eine Möglichkeit, ich kann ohne Einstellung der CssClass prop unhöflich davon? Ich habe keine Arten benötigen.
Wenn die Antwort NEIN, dann ist mir bitte zeigt ein Beispiel, wie es eingerichtet mit einem CssClass (auch Dummy).
Vielen Dank im Voraus.
Hier ist der Code:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Lösung
Sie können die ModalPopupExtender des backgroundCssClass innerhalb des eigentlichen HTML-Markup festgelegt.
Beispiel aus der asp.net modalen Popup-Seite:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Andere Tipps
Ich habe Alter eine Lösung für das ähnliche Problem aufzuzublicken Legen Sie Ihre PopUpControlId die ClientID der Kontrolle zu sein.
Es löste das Problem für mich.
Lesen Sie auch mehr an: Codeplex
Ha-ha, ich erinnere mich mehr als 2 Jahre in AJAX Beta die BackgroundCssClass Eigenschaft nicht Einstellung verursachte modale Popup nicht wirklich modal zu sein, aber nur Pop-up. Ich erinnere mich an eine Artklasse Einstellung das Problem gelöst. Ich habe nicht AJAX für eine lange Zeit verwendet wird, es ist schon komisch, wenn ähnliche Probleme weiterhin bestehen. Wie auch immer, schaffen Sheet-Klasse in Ihrer ASPX-Seite oder in CSS-Datei referenziert Form sie und setzen Sie die Eigenschaft Wert zu. Vielleicht, diese wird auch dazu beitragen.