Ajax: exception js ModalPopup, BackgroundCssClass est null
-
05-07-2019 - |
Question
J'utilise une extension de fenêtre contextuelle modale. J'ai suivi toutes les instructions de la page exemple du toolkit, sauf que je n'ai pas défini la propriété BackgroundCssClass.
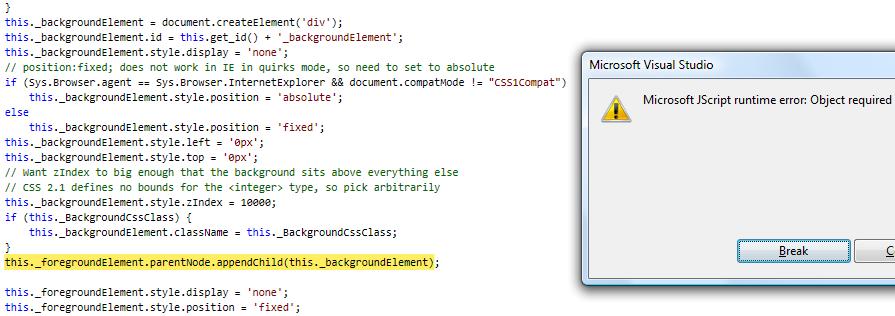
voici ce qui se passe:

Existe-t-il un moyen de devenir grossier sans avoir à configurer le cssclass prop? Je n'ai besoin d'aucun style.
Si la réponse est NON, montrez-moi s'il vous plaît un exemple pour le définir avec un cssclass (même un mannequin).
Merci d'avance.
Voici le code:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
La solution
Vous pouvez définir la classe backgroundCssClass de ModalPopupExtender dans le balisage HTML réel.
Exemple tiré de la page contextuelle asp.net modale:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Autres conseils
J'ai passé des années à chercher une solution à un problème similaire Définissez votre PopUpControlId pour qu’il s’agisse de l’ID client du contrôle.
Cela a résolu le problème pour moi.
En savoir plus sur: Codeplex / p>
Ha-ha, je me souviens qu'il y a plus de 2 ans, dans la version bêta d'AJAX, la définition de la propriété BackgroundCssClass ne faisait pas que la fenêtre contextuelle modale soit vraiment modale, mais simplement une fenêtre contextuelle. Je me souviens de définir une classe de style a résolu le problème. Je n'ai pas utilisé AJAX depuis longtemps, c'est drôle si des problèmes similaires persistent. Quoi qu'il en soit, créez une classe de feuilles de style dans votre page ASPX ou dans un fichier CSS référencé et définissez-la à la valeur de la propriété. Peut-être que cela aidera également.