Ajax: eccezione js ModalPopup, BackgroundCssClass è null
-
05-07-2019 - |
Domanda
Uso un extender popup modale, ho seguito tutte le istruzioni nella pagina di esempio del toolkit, tranne per il fatto che non ho impostato la proprietà BackgroundCssClass.
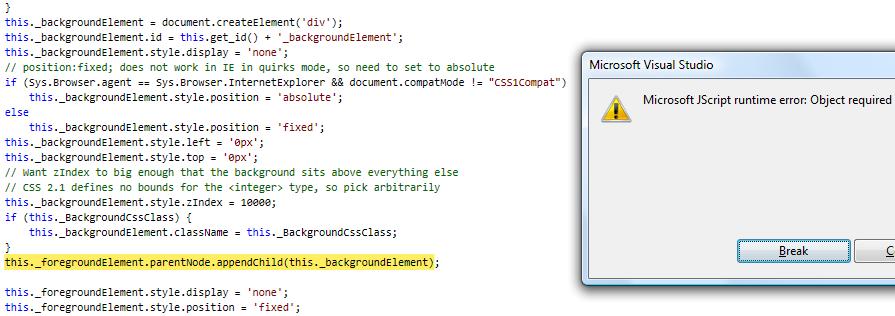
ecco cosa succede:

Esiste un modo per renderlo maleducato senza impostare l'elica cssclass? Non ho bisogno di stili.
Se la risposta è NO, mostrami un esempio su come impostarlo con una cssclass (anche fittizia).
Grazie in anticipo.
Ecco il codice:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Soluzione
Puoi impostare backgroundCssClass di ModalPopupExtender all'interno del markup HTML effettivo.
Esempio dalla pagina popup modale asp.net:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Altri suggerimenti
Ho passato anni a cercare una soluzione per il problema simile Imposta PopUpControlId come ID client del controllo.
Mi ha risolto il problema.
Ulteriori informazioni su: Codeplex
Ah ah ah, ricordo più di 2 anni fa nella beta di AJAX che non avevo impostato la proprietà BackgroundCssClass per cui il popup modale non era realmente modale, ma solo popup. Ricordo di aver impostato una classe di stile risolto il problema. Non uso AJAX da molto tempo, è divertente se persistano problemi simili. In ogni caso, crea una classe di fogli di stile all'interno della tua pagina ASPX o nel file CSS a cui fa riferimento e imposta il valore della proprietà su di essa. Forse questo aiuterà anche.