Ajax: исключение ModalPopup js, BackgroundCssClass имеет значение null
-
05-07-2019 - |
Вопрос
Я использую модальный расширитель всплывающих окон, я следовал всем инструкциям на странице примера набора инструментов, за исключением того, что я не установил свойство BackgroundCssClass.
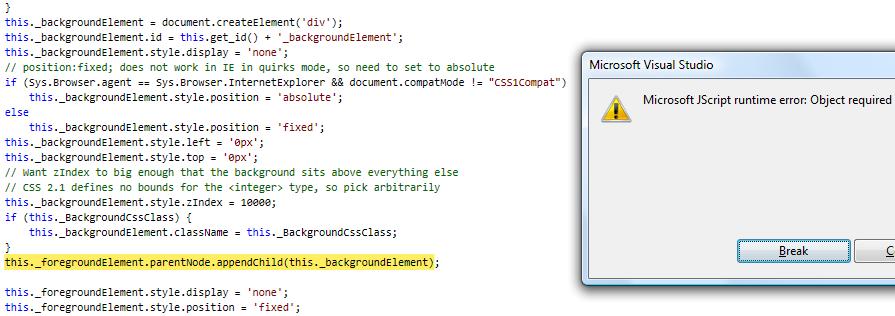
вот что происходит:

Есть ли способ, которым я могу получить грубость, не устанавливая реквизит cssclass? Мне не нужны стили.
Если ответ НЕТ, то, пожалуйста, покажите мне пример, как установить его с помощью cssclass (даже пустышки).
Заранее спасибо.
Вот код:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Решение
Вы можете установить backgroundCssClass класса ModalPopupExtender в фактической разметке HTML.
Пример из модальной всплывающей страницы asp.net:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Другие советы
Я целую вечность искал решение для подобной проблемы Установите ваш PopUpControlId в качестве ClientID элемента управления.
Это решило проблему для меня.
Также читайте больше на: Codeplex
Ха-ха, я помню, что более двух лет назад в бета-версии AJAX не задание свойства BackgroundCssClass приводило к тому, что модальное всплывающее окно не было действительно модальным, а просто всплывающим. Я помню, как установка класса стилей решила проблему. Я давно не использовал AJAX, это забавно, если подобные проблемы все еще сохраняются. В любом случае, создайте класс таблицы стилей на своей странице ASPX или в CSS-файле, на который есть ссылка, и задайте для него значение свойства. Возможно, это также поможет.