كيف يعمل تنسيق CSS في فقاعة خرائط Google؟
-
03-07-2019 - |
سؤال
أنا أستخدم KML وكائن GGeoXml لتراكب بعض الأشكال على خريطة Google المضمنة.تحتوي العلامات الموضعية الموجودة في ملف KML على بعض المعلومات الوصفية المخصصة التي تظهر في البالونات.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
جيد جدًا حتى الآن - تظهر النوافذ المنبثقة وتحتوي على النص الصحيح.وهنا الشيء الغريب:أحاول استخدام CSS لتنسيق ما يظهر في النوافذ المنبثقة، وهو يعمل في منتصف الطريق.
خاصة:
- ال
<h6>و<h4>يتم عرض العناصر باستخدام الألوان وصور الخلفية التي حددتها في ورقة الأنماط الخاصة بي. - يظهر كل شيء بتنسيق Arial، وليس بالخط الذي حددته في CSS الخاص بي.
يبدو أنه تم تجاهل أسماء الفئات (على سبيل المثال.لا شيء من
a.Buttonيتم تطبيق التنسيق.إذا قمت بتعريف نمط مثل الموجود أدناه، فسيتم تجاهله.)div.MapPopup { background:pink; }
أيه أفكار؟لم أكن أتفاجأ من عدم عمل CSS على الإطلاق، ولكن من الغريب أنه يعمل جزئيًا فقط.
تحديث
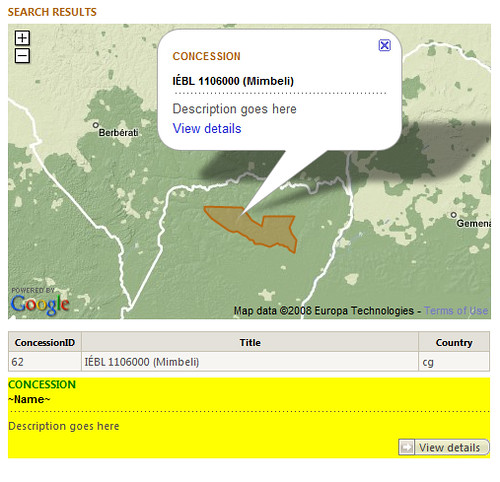
إليك لقطة شاشة لتوضيح ذلك بشكل أفضل.لقد قمت بإعادة إنتاج <div class="MapPopup"> الترميز في أسفل الصفحة (باللون الأصفر)، لإظهار كيفية عرضه وفقًا لـ CSS الخاص بي.

المحلول
كما هو مقترح، ذهبت مع Firebug لمعرفة ما يحدث.يبدو أن Google تفعل شيئين بغيضين:
- إنه يزيل جميع سمات الفصل من HTML الخاص بي.
- إنها ترمي جميع أنواع الأنماط المرمزة.
إليك ملف HTML الخاص بي بالإضافة إلى أول غلافين أدرجهما Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
كما ترون، فصولي (على سبيل المثال. MapPopup في بلدي الأول div, Button إلخ.في ال <a> العلامة) تم تجريدها جميعًا.
بمعرفة ذلك، سأتمكن من التغلب على تدخل Google باستخدام !important واستهداف الحاوية div بالنسبة للخريطة بأكملها - لا يزال هذا الأمر مزعجًا وغير متوقع من Google.
نصائح أخرى
المزيد من الأشياء البغيضة ذات الصلة بـ HTML في ملف KML <description> حاجز:يتم إعطاء أي روابط السمة target="_blank", ، شئت ام ابيت.أقوم حاليًا باستكشاف طرق للتراجع عن ذلك باستخدام jQuery، ولكن يا له من عائق.لا أفهم حقًا سبب شعور Google بالحاجة إلى التلاعب بتنسيق HTML هذا.
أنظر أيضا هذا الموضوع على مجموعة جوجل الرسمية.
لقد واجهت مشاكل مماثلة.لا أعرف كيف تقوم بتنفيذ العلامة الخاصة بك ، أو إذا كنت تستخدم InfoWindow أو .addlistener ، لكنهم اضطررت إلى الحصول على تصميم CSS للعمل داخل "الفقاعة المنبثقة" (فوق العلامة) استخدم ما يسمى "التصميم المضمن". لذلك لدي متغير أنقل إلى InfoWindow.بافتراض أنك قمت بتهيئة "علامة" متغيرة مع بعض الخيارات، وقمت بإنشاء مثيل "map"، فإن بعض الأمثلة البرمجية ستبدو كما يلي:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
أعلم أن كود تصميم CSS مرهق، لكنني لم أجد طريقة لاستخدام تصميم CSS المعقد داخل "الفقاعة المنبثقة" باستخدام CSS في الرأس، أو من ورقة الأنماط. هناك دائمًا تعارضات، وبعض الميزات لا لا يتم تقديمه بشكل صحيح.
تخميني الأول هو أنك تواجه مشكلة تتعلق بخصوصية CSS.هناك مقال جيد عنه في http://www.smashingmagazine.com/2007/07/27/css-specity-things-you-should-know/, ، لذلك إذا كان بإمكانك تضمين معرف عنصر الحاوية، فهذا يمكن يساعد.
اسمحوا لي أن أعرف إذا لم تكن هذه هي المشكلة وسأطرح المزيد من الأفكار.