Comment fonctionne le formatage CSS dans une bulle Google Maps?
-
03-07-2019 - |
Question
J'utilise KML et l'objet GGeoXml pour superposer certaines formes sur une carte Google intégrée. Les repères du fichier KML contiennent des informations descriptives personnalisées qui apparaissent dans les bulles.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
Jusque là, tout va bien - les popups apparaissent et contiennent le texte correct. Voici la chose étrange: j'essaie d'utiliser CSS pour mettre en forme ce qui est dans les popups, et ça marche à moitié.
Spécifiquement:
- Les éléments
<h6>et<h4>sont rendus à l'aide des couleurs et des images d'arrière-plan que j'ai spécifiées dans ma feuille de style. - Tout apparaît dans Arial, pas dans la police que j'ai spécifiée dans mon CSS.
-
Les noms de classe semblent être ignorés (par exemple, aucun des
a.Buttonformats n'est appliqué; si je définis un style comme celui ci-dessous, il est ignoré.)div.MapPopup { background:pink; }
Des idées? Je n'aurais pas été surpris que le CSS ne fonctionne pas du tout, mais c'est bizarre que cela ne fonctionne que partiellement.
Mettre à jour
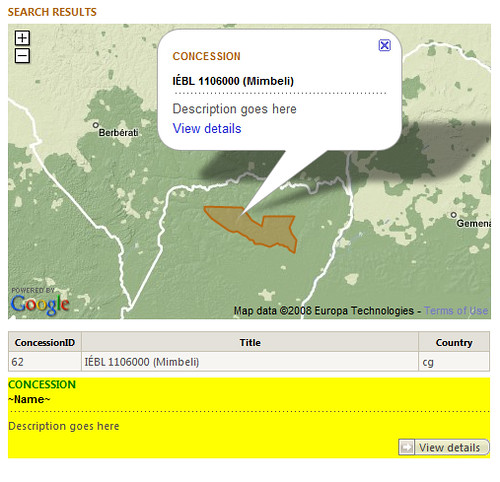
Voici une capture d'écran pour mieux illustrer cela. J'ai reproduit le balisage <div class="MapPopup"> plus bas sur la page (en jaune), pour montrer comment il devrait être restitué conformément à mes CSS.

La solution
Comme suggéré, je suis allé avec Firebug pour voir ce qui se passe. On dirait que Google fait deux choses désagréables:
- Il supprime tous les attributs de classe de mon code HTML.
- Cela jette toutes sortes de styles codés en dur.
Voici mon code HTML ainsi que les deux premiers wrappers insérés par Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
Comme vous pouvez le constater, mes classes (par exemple, MapPopup dans mon premier div, Button etc. dans la balise <a>) ont toutes été supprimées.
Sachant cela, je pourrai contourner les interférences de Google en utilisant !important et en ciblant le conteneur <=> pour l'intégralité de la carte. Cela est néanmoins agaçant et inopinément maladroit de la part de Google.
Autres conseils
Obnoxicité liée au code HTML dans un bloc KML <description>: tous les liens se voient attribuer l'attribut target="_blank", que cela leur plaise ou non. Je suis en train d'explorer des moyens de résoudre ce problème, en utilisant jQuery, mais quelle traînée. Je ne comprends vraiment pas pourquoi Google ressent le besoin d'altérer ce code HTML.
Voir aussi cette discussion sur le groupe Google officiel. .
J'ai eu des problèmes similaires. Je ne sais pas comment vous utilisez votre marqueur, ni si vous utilisez InfoWindow, ou .addListener, mais c'est comme ça que j'ai dû faire en sorte que le style css fonctionne à l'intérieur de la & "Pop up bubble &" ; (sur le marqueur) consiste à utiliser ce qu'on appelle & "; style inline. &"; J'ai donc une variable que je passe dans InfoWindow. En supposant que vous ayez initialisé une variable & "; Marqueur &"; avec quelques options, et avoir le " map " exemple créé, un exemple de code ressemblerait à ceci:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
Je sais que le code de style css est fastidieux, mais je n’ai pas trouvé le moyen d’utiliser un style css complexe à l’intérieur de & "; la bulle s’ouvre"! Utiliser css dans la tête ou dans une feuille de style Il y a toujours des conflits et certaines fonctionnalités ne sont pas rendues correctement.
Ma première hypothèse est que vous rencontrez un problème de spécificité CSS. Vous trouverez un bon article à ce sujet à l'adresse http : //www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ , donc si vous pouvez inclure un ID d'élément de conteneur, cela peut aide.
Faites-moi savoir si cela ne s'avère pas être le problème et je proposerai plus d'idées.