Google MapsバブルのCSSフォーマットはどのように機能しますか?
-
03-07-2019 - |
質問
KMLとGGeoXmlオブジェクトを使用して、埋め込みGoogleマップにいくつかの図形をオーバーレイしています。 KMLファイルの目印には、バルーンに表示されるカスタムの説明情報がいくつかあります。
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
これまでのところ、ポップアップが表示され、正しいテキストが表示されています。奇妙なことは次のとおりです。私はCSSを使用して、ポップアップに表示される内容をフォーマットしようとしていますが、途中で機能します。
具体的に:
-
<h6>要素と<h4>要素は、スタイルシートで指定した色と背景画像を使用してレンダリングされます。 - すべては、CSSで指定したフォントではなく、Arialに表示されます。
-
クラス名は無視されているようです(たとえば、
a.Button形式は適用されません。以下のようなスタイルを定義すると、無視されます)。div.MapPopup { background:pink; }
アイデアはありますか? CSSがまったく機能しないことは驚くことではありませんが、部分的にしか機能しないのは奇妙です。
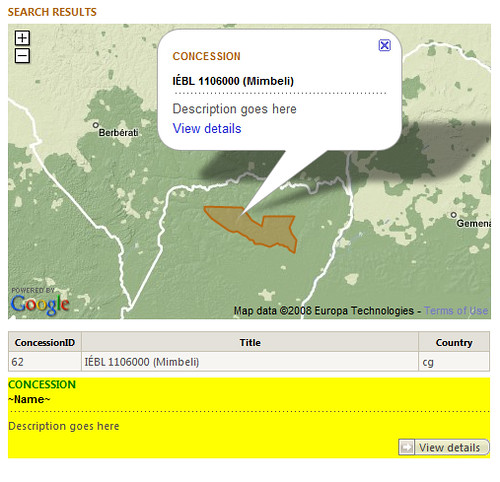
更新
これを説明するためのスクリーンショットを次に示します。 CSSに従ってレンダリングする方法を示すために、ページのさらに下に<div class="MapPopup">マークアップ(黄色)を再現しました。

解決
提案どおり、Firebugで何が起こっているのかを確認しました。 Googleは2つの不快なことをしているようです:
- HTMLからすべてのクラス属性を取り除きます。
- あらゆる種類のハードコーディングされたスタイルを投げかけています。
ここに、私のHTMLと、Googleによって挿入された最初のいくつかのラッパーを示します。
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
ご覧のとおり、私のクラス(たとえば、MapPopupタグのdiv、Buttonなどの最初のクラス)はすべて削除されています。
これを知っていれば、Googleの干渉を回避することができます。<a>を使用し、マップ全体でコンテナ!importantをターゲットにします-それでも、これは迷惑であり、Googleからの予期せぬ不器用です。
他のヒント
KML <description>ブロックのHTMLに関連するより関連する不快感:好きかどうかにかかわらず、すべてのリンクに属性target="_blank"が与えられます。私は現在、jQueryを使用してそれを元に戻す方法を模索していますが、それはなんとドラッグです。 GoogleがこのHTMLを改ざんする必要があると感じる理由が本当にわかりません。
同様の問題が発生しました。 Markerをどのように実装しているか、InfoWindowまたは.addListenerを使用しているかどうかはわかりませんが、CSSスタイリングを<!> quot; pop up bubble <!> quot内で動作させる必要がありました; (マーカー上)は、<!> quot;インラインスタイリングと呼ばれるものを使用することです。<!> quot;したがって、InfoWindowに渡す変数があります。変数<!> quot; marker <!> quot;を初期化したと仮定します。いくつかのオプションがあり、<!> quot; map <!> quot;インスタンスが作成されると、いくつかのサンプルコードは次のようになります。
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
CSSスタイリングコードが扱いにくいことは知っていますが、<!> quot;バブルポップアップ<!> quot;内で複雑なCSSスタイリングを使用する方法を見つけていません。 cssを頭で、またはスタイルシートから使用する常に競合が発生し、一部の機能は適切にレンダリングされません。
最初の推測は、CSSの特異性に関する問題に直面しているということです。 httpに良い記事があります。 ://www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ ので、コンテナ要素IDを含めることができる場合、 >ヘルプ。
これで問題が解決しない場合はお知らせください。さらに多くのアイデアを思いつきます。