Como o CSS formatação em um Google Maps trabalho bolha?
-
03-07-2019 - |
Pergunta
Eu estou usando KML eo objeto GGeoXml para sobrepor algumas formas em um mapa do Google incorporado. Os marcadores no arquivo KML tem alguma informação descritiva personalizado que aparece nos balões.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
Até aqui tudo bem - os popups aparecer e tem o texto correto neles. Aqui está a coisa estranha: Eu estou tentando usar CSS para formatar o que se passa nos popups, e metade trabalha.
Especificamente:
- Os elementos
<h6>e<h4>são processados ??usando as cores e imagens de fundo eu já especificados no meu estilo. - Tudo aparece em Arial, não no tipo de letra que eu especificado no meu CSS.
-
Os nomes de classe parecem ser ignoradas (por exemplo, nenhum dos formatação
a.Buttoné aplicada;. Se eu definir um estilo como a mostrada abaixo, é ignorado)div.MapPopup { background:pink; }
Todas as idéias? Eu não teria sido surpreendido pela CSS não trabalhar em tudo, mas é estranho que apenas parcialmente funciona.
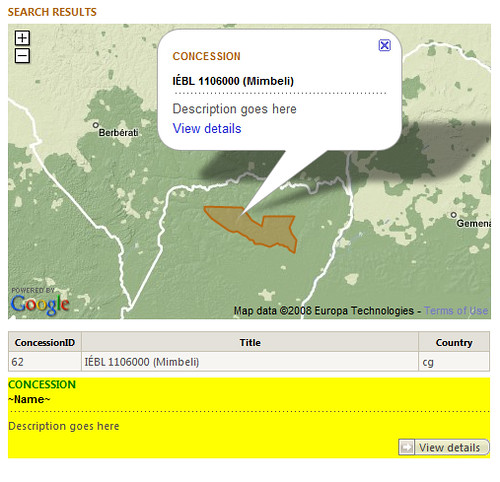
Atualização
Aqui está uma imagem para ilustrar melhor este. Eu reproduzida a marcação <div class="MapPopup"> mais abaixo na página (em amarelo), para mostrar como ele deve ser processado de acordo com meu CSS.

Solução
Como sugeriu que eu tenho ido com Firebug para ver o que está acontecendo. Parece que o Google está fazendo duas coisas desagradáveis:
- É eliminasse todos os atributos de classe do meu HTML.
- Ele está jogando todos os tipos de estilos codificados ao redor.
Aqui está o meu HTML junto com o primeiro par de invólucros inseridas pelo Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
Como você pode ver, minhas aulas (por exemplo MapPopup em meu primeiro div, Button etc. no tag <a>) foram todos retirados.
Sabendo disso eu vou ser capaz de contornar a interferência do Google, usando !important e orientar a div recipiente para todo o mapa - ainda assim, isso é irritante, e inesperadamente desajeitado proveniente do Google
Outras dicas
obnoxiousness mais relacionado relacionado com o HTML em um bloco <description> KML: Todas as ligações são dadas a target="_blank" atributo, quer você goste ou não. Atualmente estou explorando maneiras de desfazer que, usando jQuery, mas o que um arrasto. Eu realmente não entendo por que o Google sente a necessidade de mexer com este HTML.
Veja também esta discussão sobre o Grupo oficial do Google .
Eu tive problemas semelhantes. Eu não sei como você está implementando o seu marcador, ou se você estiver usando InfoWindow, ou .addListener, mas eles maneira que eu tinha que pegar css styling de trabalho dentro do "pop up bolha" (sobre o marcador) é usar o que é chamado de "styling em linha." Então, eu tenho uma variável que eu passar para InfoWindow. Supondo que você tenha iniciado uma variável "marcador" com algumas opções, e têm o "mapa" instância criada, alguns códigos de exemplo ficaria assim:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
Eu sei o código css styling é complicado, mas eu não encontrei uma maneira de usar complicado estilo css dentro "da bolha pop up" usando css na cabeça, ou a partir de uma folha de estilo Há sempre conflitos, e alguns recursos não aparecerem bem.
Meu primeiro palpite é que você está correndo em um problema com especificidade CSS. Há um bom artigo sobre ele em http : //www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ , por isso, se você pode incluir um elemento container ID, que pode ajuda.
Deixe-me saber se isso não vir a ser o problema e eu vou vir para cima com mais idéias.