Wie funktioniert die Formatierung CSS in einer Google Maps Blase Arbeit?
-
03-07-2019 - |
Frage
Ich verwende KML und das GGeoXml Objekt einige Formen auf einer eingebettete Google-Karte zu überlagern. Die Ortsmarken in der KML-Datei einige benutzerdefinierten beschreibende Informationen, die in den Ballons auftauchen.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
So weit, so gut - die Pop-ups zeigen und haben den richtigen Text in ihnen. Hier ist die seltsame Sache: Ich versuche, CSS zu verwenden, zu formatieren, was in den Pop-ups geht, und es funktioniert auf halber Strecke.
Im Einzelnen:
- Die
<h6>und<h4>Elemente gerendert werden die Farben und Hintergrundbilder mit ich in meinem Sheet angegeben haben. - Alles zeigt in Arial, nicht in der Schrift bis ich in meinem CSS angegeben habe.
-
Die Klassennamen scheinen ignoriert werden (zum Beispiel keine der
a.ButtonFormatierung angewandt wird;., Wenn ich einen Stil wie die definieren unten, es ignoriert wird)div.MapPopup { background:pink; }
Irgendwelche Ideen? Ich wäre nicht überrascht gewesen, die CSS gar nicht zu arbeiten, aber es ist seltsam, dass es nur teilweise funktioniert.
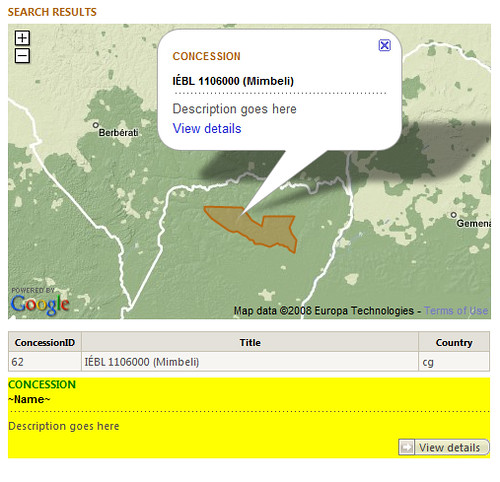
Update
Hier ist ein Screenshot besser dies zu illustrieren. Ich habe den <div class="MapPopup"> Markup weiter unten auf der Seite wiedergegeben (in Gelb), um zu zeigen, wie es nach meinem CSS gemacht werden soll.

Lösung
Wie bereits angedeutet habe mich mit Firebug gegangen, um zu sehen, was los ist. Es sieht aus wie Google wird zwei anstößigen Dinge zu tun:
- Es ist Strippen alle Klassen von meiner HTML-Attributen.
- Es ist zu werfen alle Arten von hartcodierte Arten um.
Hier ist mein HTML zusammen mit den ersten paar Wrapper von Google eingefügt:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
Wie Sie sehen können, meine Klassen (z MapPopup in meinem ersten div, Button usw. im <a>-Tag) haben alle aus beraubt worden.
Mit diesem Weiß ich werde in der Lage sein, um die Google-Störung zu arbeiten, !important verwenden und den Behälter div für die gesamte Map Targeting - immer noch, das ist ärgerlich, und unerwartet ungeschickt von Google kommen
Andere Tipps
Weitere Anstößigkeit zu den HTML-Code in einer KML-<description> Block zusammenhängt: Alle Links das Attribut target="_blank" gegeben sind, ob Sie es wollen oder nicht. Ich erforsche derzeit Möglichkeiten, um das rückgängig zu machen, mit jQuery, aber was für ein drag. Ich verstehe wirklich nicht, warum Google die Notwendigkeit, mit diesem HTML zu manipulieren anfühlt.
Siehe auch dieser Thread auf der offiziellen Google-Gruppe .
Ich habe ähnliche Probleme gehabt. Ich weiß nicht, wie Sie Ihren Marker implementieren, oder wenn Sie mit Infofenstern oder .addListener, aber sie Art und Weise habe ich CSS-Styling arbeiten innerhalb der „Pop-up-Blase“ (über den Marker) bekommen mußte verwenden, was heißt „Inline-Styling.“ Also ich habe eine Variable, die ich in Infofenster übergeben. Vorausgesetzt, dass Sie eine Variable „Marker“ mit einigen Optionen initialisiert haben, und hat die „Karte“ Instanz erstellt, einig Beispiel-Code würde wie folgt aussehen:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
Ich weiß, dass der CSS-Stilcode umständlich ist, aber ich habe keine Möglichkeit, verwenden komplizierten CSS Styling innen „die Blase Pop-up“ mit CSS im Kopf, oder aus einem Stylesheet Es gibt immer Konflikte gefunden, und einig Merkmale machen nicht richtig.
Meine erste Vermutung ist, dass Sie in ein Problem mit CSS Spezifität laufen. Es gibt einen guten Artikel über es unter http : wenn Sie ein Containerelement ID enthalten kann //www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ , so, dass können Hilfe.
Lassen Sie mich wissen, ob dies das Problem sein nicht herausstellen, und ich werde mit mehr Ideen.