Google지도에서 CSS 서식이 어떻게 작동합니까?
-
03-07-2019 - |
문제
KML과 ggeoxml 객체를 사용하여 내장 된 Google지도에서 일부 모양을 오버레이합니다. KML 파일의 Placemarks에는 풍선에 표시되는 몇 가지 사용자 정의 설명 정보가 있습니다.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
지금까지 너무 좋아 - 팝업이 나타나서 올바른 텍스트를 가지고 있습니다. 이상한 점은 다음과 같습니다. 저는 CSS를 사용하여 팝업의 내용을 형식화하려고 노력하고 있습니다.
구체적으로:
- 그만큼
<h6>그리고<h4>요소는 스타일 시트에 지정된 색상과 배경 이미지를 사용하여 렌더링됩니다. - CSS에 지정한 글꼴이 아닌 모든 것이 arial으로 나타납니다.
클래스 이름은 무시되는 것 같습니다 (예 :
a.Button서식이 적용됩니다. 아래의 스타일과 같은 스타일을 정의하면 무시됩니다.)div.MapPopup { background:pink; }
어떤 아이디어? 나는 CSS가 전혀 일하지 않는 것에 놀라지 않았을 것이지만, 부분적으로 만 작동하는 것은 이상하다.
업데이트
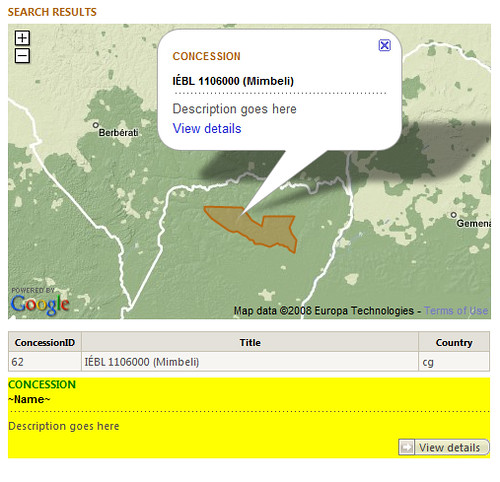
다음은 이것을 더 잘 설명하기위한 스크린 샷입니다. 나는 재생산했다 <div class="MapPopup"> 내 CSS에 따라 어떻게 렌더링 해야하는지 보여주기 위해 페이지에 더 아래로 마크 업을 표시합니다.

해결책
제안한 바와 같이 나는 Firebug와 함께 무슨 일이 일어나고 있는지 확인했습니다. Google이 두 가지 독창적 인 일을하는 것처럼 보입니다.
- 내 HTML에서 모든 클래스 속성을 제거하고 있습니다.
- 그것은 모든 종류의 하드 코딩 스타일을 던지고 있습니다.
Google에서 삽입 한 첫 두 래퍼와 함께 HTML이 있습니다.
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
보시다시피, 내 수업 (예 : MapPopup 내 첫 번째 div, Button 등 <a> 태그) 모두 제거되었습니다.
이것을 알면 나는 Google의 간섭을 중심으로 작업 할 수 있습니다. !important 컨테이너를 대상으로합니다 div 전체지도의 경우, 여전히 성가시고 예기치 않게 구글에서 오는 서투른 것입니다.
다른 팁
KML에서 HTML과 관련된 더 관련성있는 불쾌감 <description> 블록 : 모든 링크에는 속성이 제공됩니다 target="_blank", 당신이 그것을 좋아하든 아니든. 나는 현재 jQuery를 사용하여 그것을 취소하는 방법을 모색하고 있지만 얼마나 드래그입니다. Google이 왜이 HTML을 조작해야한다고 생각하는지 이해하지 못합니다.
또한보십시오 공식 Google 그룹 의이 스레드.
비슷한 문제가있었습니다. 나는 당신이 당신의 마커를 어떻게 구현하는지 또는 당신이 Infowindow 또는 .addlistener를 사용하는 경우, "팝업 버블"(마커 위) 내부에서 작동하기 위해 CSS 스타일을 얻어야하는 방법을 모르겠습니다. "인라인 스타일링"이라고하는 것을 사용하십시오. 그래서 나는 Infowindow로 전달하는 변수가 있습니다. 일부 옵션으로 변수 "마커"를 초기화하고 "맵"인스턴스를 작성했다고 가정하면 일부 예제 코드는 다음과 같습니다.
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
나는 CSS 스타일링 코드가 번거 롭다는 것을 알고 있지만, 헤드에 CSS를 사용하여 "버블 팝업"내부에 복잡한 CSS 스타일링을 사용하는 방법을 찾지 못했거나 스타일 시트에서 항상 충돌이 있으며 일부 특징이 있습니다. t 제대로 렌더링됩니다.
첫 번째 추측은 CSS 특이성 문제에 빠진 것입니다. 그것에 대한 좋은 기사가 있습니다 http://www.smashingmagazine.com/2007/07/27/css-pecificity-things-you-should- know/, 컨테이너 요소 ID를 포함 할 수 있다면 5월 돕다.
이것이 문제가되지 않는지 알려 주시면 더 많은 아이디어를 생각해 낼 것입니다.