Google 地图气泡中的 CSS 格式如何工作?
-
03-07-2019 - |
题
我使用 KML 和 GGeoXml 对象在嵌入的 Google 地图上覆盖一些形状。KML 文件中的地标具有一些显示在气球中的自定义描述信息。
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
到目前为止一切顺利 - 弹出窗口显示并且其中包含正确的文本。这是奇怪的事情:我正在尝试使用 CSS 来格式化弹出窗口中的内容,并且成功了一半。
具体来说:
- 这
<h6>和<h4>元素使用我在样式表中指定的颜色和背景图像进行渲染。 - 一切都以 Arial 格式显示,而不是我在 CSS 中指定的字体。
类名似乎被忽略(例如没有任何一个
a.Button应用格式;如果我定义如下所示的样式,它将被忽略。)div.MapPopup { background:pink; }
有任何想法吗?如果 CSS 根本不起作用,我不会感到惊讶,但奇怪的是它只部分起作用。
更新
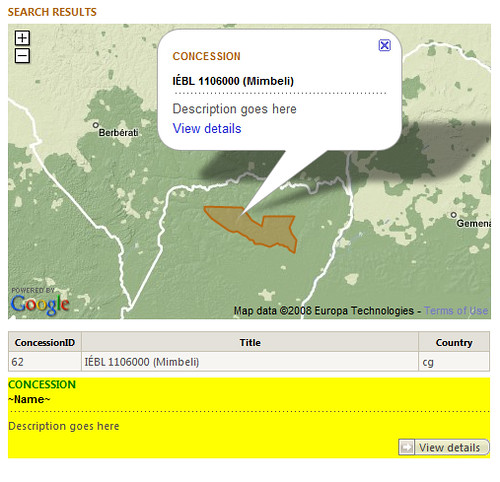
这是一个屏幕截图,可以更好地说明这一点。我已经转载了 <div class="MapPopup"> 页面下方的标记(黄色),以显示如何根据我的 CSS 进行渲染。

解决方案
正如建议的那样,我已经使用 Firebug 来看看发生了什么。看起来谷歌正在做两件令人讨厌的事情:
- 它从我的 HTML 中删除所有类属性。
- 它抛出了各种硬编码样式。
这是我的 HTML 以及 Google 插入的前几个包装器:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
如您所见,我的课程(例如 MapPopup 在我的第一次 div, Button ETC。在里面 <a> 标签)已全部被删除。
知道了这一点,我将能够解决谷歌的干扰,使用 !important 并瞄准容器 div 对于整个地图 - 尽管如此,这仍然很烦人,并且来自谷歌的出乎意料的笨拙。
其他提示
更多与 KML 中的 HTML 相关的令人讨厌的内容 <description> 堵塞:任何链接都被赋予属性 target="_blank", , 不管你喜不喜欢。我目前正在探索使用 jQuery 来撤消这个问题的方法,但这真是太麻烦了。我真的不明白为什么 Google 觉得有必要篡改这个 HTML。
也可以看看 官方 Google 群组上的此帖子.
我也遇到过类似的问题。我不知道您是如何实现标记的,或者您是否正在使用InfowDindow或.Addlistener,但是我不得不让CSS样式在“弹出泡泡”(在标记上)的内部工作使用所谓的“内联样式”。因此,我有一个变量,可以传递到Infowdindow。假设您已经使用一些选项初始化了变量“marker”,并创建了“map”实例,一些示例代码将如下所示:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
我知道CSS样式代码很麻烦,但是我还没有找到一种方法来使用头部中的CSS在“气泡弹出”内使用复杂的CSS样式,或者从样式表中总是存在冲突,并且某些功能不会t 正确渲染。
我的第一个猜测是您遇到了 CSS 特异性的问题。有一篇关于它的好文章 http://www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/, ,因此如果您可以包含容器元素 ID,则 可能 帮助。
如果这不是问题,请告诉我,我会想出更多想法。