¿Cómo funciona el formato CSS en una burbuja de Google Maps?
-
03-07-2019 - |
Pregunta
Estoy usando KML y el objeto GGeoXml para superponer algunas formas en un mapa de Google integrado.Las marcas de posición en el archivo KML tienen información descriptiva personalizada que aparece en los globos.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
Hasta ahora todo bien: las ventanas emergentes aparecen y tienen el texto correcto.Aquí está lo raro:Estoy intentando usar CSS para formatear lo que aparece en las ventanas emergentes y funciona a medias.
Específicamente:
- El
<h6>y<h4>Los elementos se representan usando los colores y las imágenes de fondo que he especificado en mi hoja de estilo. - Todo aparece en Arial, no en la fuente que especifiqué en mi CSS.
Los nombres de las clases parecen ignorarse (p. ej.ninguno de los
a.Buttonse aplica el formato;si defino un estilo como el siguiente, se ignora).div.MapPopup { background:pink; }
¿Algunas ideas?No me habría sorprendido que el CSS no funcionara en absoluto, pero es extraño que sólo funcione parcialmente.
Actualizar
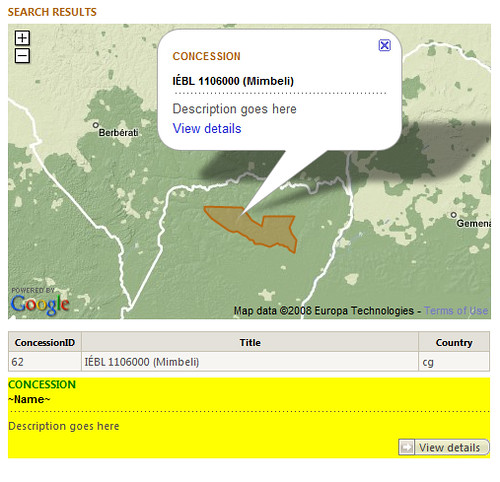
Aquí hay una captura de pantalla para ilustrar mejor esto.He reproducido el <div class="MapPopup"> marcado más abajo en la página (en amarillo), para mostrar cómo se debe representar de acuerdo con mi CSS.

Solución
Como se sugirió, entré con Firebug para ver qué está pasando.Parece que Google está haciendo dos cosas desagradables:
- Está eliminando todos los atributos de clase de mi HTML.
- Está lanzando todo tipo de estilos codificados.
Aquí está mi HTML junto con los primeros envoltorios insertados por Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
Como puedes ver, mis clases (p.ej. MapPopup en mi primera div, Button etc.en el <a> etiqueta) han sido eliminados.
Sabiendo esto, podré solucionar la interferencia de Google, utilizando !important y apuntando al contenedor div para todo el mapa; aún así, esto es molesto e inesperadamente torpe viniendo de Google.
Otros consejos
Más odio relacionado relacionado con el HTML en un bloque KML <description>: A cualquier enlace se le asigna el atributo target="_blank", le guste o no. Actualmente estoy explorando formas de deshacer eso, usando jQuery, pero qué molestia. Realmente no entiendo por qué Google siente la necesidad de alterar este HTML.
Consulte también este hilo en el grupo oficial de Google .
He tenido problemas similares. No sé cómo está implementando su marcador, o si está utilizando InfoWindow, o .addListener, pero de esa manera he tenido que conseguir que el estilo CSS funcione dentro del & "; Emergente burbuja &" ; (sobre el marcador) es usar lo que se llama " estilo en línea. " Entonces tengo una variable que paso a InfoWindow. Suponiendo que ha inicializado una variable & Quot; marcador & Quot; con algunas opciones, y tener el " map " instancia creada, algún código de ejemplo se vería así:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
Sé que el código de estilo CSS es engorroso, pero no he encontrado una manera de utilizar un estilo CSS complicado dentro de " la burbuja emergente " usando css en la cabeza o desde una hoja de estilo Siempre hay conflictos y algunas características no se procesan correctamente.
Mi primera suposición es que estás teniendo un problema con la especificidad de CSS. Hay un buen artículo al respecto en http : //www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ , por lo que si puede incluir una ID de elemento contenedor, puede ayuda.
Avíseme si este no es el problema y se me ocurrirán más ideas.