Как работает форматирование CSS в пузыре Google Maps?
-
03-07-2019 - |
Вопрос
Я использую KML и объект GGeoXml для наложения некоторых фигур на встроенную карту Google.Метки в файле KML содержат некоторую пользовательскую описательную информацию, которая отображается в выносках.
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
Пока все хорошо - всплывающие окна появляются и содержат правильный текст.Вот что странно:Я пытаюсь использовать CSS для форматирования всплывающих окон, и это наполовину работает.
Конкретно:
- А
<h6>и<h4>элементы отображаются с использованием цветов и фоновых изображений, которые я указал в своей таблице стилей. - Все отображается в формате Arial, а не в шрифте, который я указал в CSS.
Имена классов, похоже, игнорируются (например.ни один из
a.Buttonприменяется форматирование;если я определяю стиль, подобный приведенному ниже, он игнорируется.)div.MapPopup { background:pink; }
Есть идеи?Я бы не удивился, если бы CSS вообще не работал, но странно, что он работает лишь частично.
Обновлять
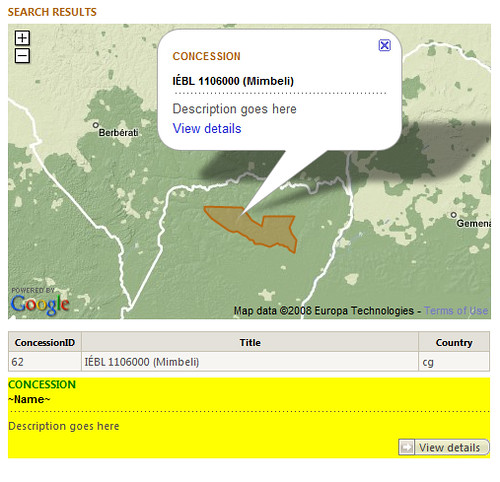
Вот скриншот, чтобы лучше это проиллюстрировать.Я воспроизвел <div class="MapPopup"> разметку ниже на странице (желтым цветом), чтобы показать, как она должна отображаться в соответствии с моим CSS.

Решение
Как и было предложено, я зашел с Firebug, чтобы посмотреть, что происходит.Похоже, Google делает две отвратительные вещи:
- Он удаляет все атрибуты класса из моего HTML.
- Он использует всевозможные жестко закодированные стили.
Вот мой HTML вместе с первой парой оберток, вставленных Google:
<div style="font-family: Arial,sans-serif; font-size: small;">
<div id="iw_kml">
<div>
<h6>Concession</h6>
<h4>BOIS KASSA 1108000 (Mobola-Mbondo)</h4>
<p>
Description goes here</p>
<a target="_blank"><span />View details </a>
</div>
</div>
</div>
Как видите, мои занятия (например. MapPopup в моем первом div, Button и т. д.в <a> тег) все были удалены.
Зная это, я смогу обойти вмешательство Google, используя !important и нацеливаемся на контейнер div для всей карты - тем не менее, это раздражает и неожиданно неуклюже со стороны Google.
Другие советы
Еще одна неприятность, связанная с HTML в KML. <description> блокировать:Любым ссылкам присваивается атрибут target="_blank", Нравится тебе это или нет.В настоящее время я ищу способы отменить это, используя jQuery, но что за труд.Я действительно не понимаю, почему Google считает необходимым вмешиваться в этот HTML.
Смотрите также эта тема в официальной группе Google.
У меня были подобные проблемы.Я не знаю, как вы реализуете свой маркер, или если вы используете Infowindow, или. Используйте то, что называется «встроенный стиль». Так что у меня есть переменная, которую я передаю в InfoWindow.Предполагая, что вы инициализировали переменную «маркер» с некоторыми параметрами и создали экземпляр «карты», пример кода будет выглядеть следующим образом:
/*start of myHtml2 variable*/
var myHtml2 = "<div style=\"background-color:lightgray\"><div style=\"padding:5px\"><div
style=\"font-size:1.25em\">Some text</div><div>Some more text<br/>
Yet more text<br/></div><table style=\"padding:5px\"><tr><td><img src=\"A lake.jpg\"
width=\"75px\" height=\"50px\"></td><td>More text<br/>Again, more text<br/><div
style=\"font-size:.7em\">Last text</div></td></tr></table></div></div>"
/*end of variable*/
var infowindow2 = new google.maps.InfoWindow({content: myHtml2});
/*mouseover could be 'click', etc.*/
google.maps.event.addListener(marker, 'mouseover', function(){
infowindow2.open(map, marker);
});
Я знаю, что код стилей CSS громоздкий, но я не нашел способа использовать сложные стили CSS внутри «всплывающего пузырька», используя CSS в заголовке или из таблицы стилей. Всегда возникают конфликты, а некоторые функции не работают. t рендерится правильно.
Я предполагаю, что вы столкнулись с проблемой, связанной со спецификой CSS.Есть хорошая статья на эту тему http://www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/, поэтому, если вы можете включить идентификатор элемента контейнера, это может помощь.
Дайте мне знать, если это не окажется проблемой, и я придумаю больше идей.